
Jquery' nin o kadar nimetleri var ki bugün size çok kullandığımız fonksiyonundan bahsedeceğim. Asp.Net kontrollerindeki bazı değerleri alabilmek için javascript ile document.getElementByID("id").value fonksiyonunu kullanıp değerimizi alıyoruz. Bunu gelelim birde jquery ile yazalım.
Kullanacağımız kontrolleri ekleyelim.
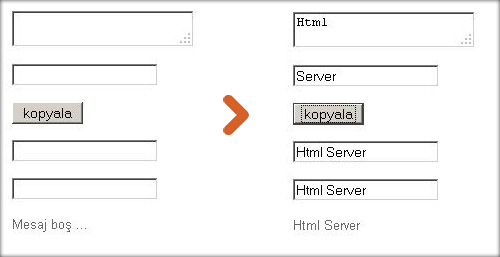
<textarea id="txtArea_mesaj" cols="20" rows="1"></textarea><br />
<br />
<asp:TextBox ID="txt_mesajServer" runat="server"></asp:TextBox><br />
<br />
<asp:Button ID="btn_kopyala" runat="server" Text="kopyala" OnClientClick="javascript:MesajKopyala();return false;" /><br />
<br />
<asp:TextBox ID="txt_mesajKopyasi" runat="server"></asp:TextBox><br />
<br />
<input id="txt_mesajKopyasiHtml" type="text" /><br />
<br />
<span id="spn_mesaj">Mesaj boş ...</span>
Kontrolleri ekledikten sonra script dosyamızı ekleyelim. Ben burada Asp.Net Jquery CDN kullandım. Bunu kullanmamdaki amaç ise; sayfalarimizda kullandigimiz AJAX kutuphanelerimizi (jQuery ve ASP.Net Ajax) ucretsiz olarak tum dunyada bir cok farkli ulkeye yerlestirilmis serverlar uzerinde cacheleyebilmemizi sağladığı için tercih ettim.
Daha detaylı bilgi için : Microsoft Ajax Content Delivery Network
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.6.2.js"></script>
Değer alma ve atama işlemlerini yapacağımız scriptimizi yazalım.
<script type="text/javascript">
function MesajKopyala() {
var mesajHtml = $("#txtArea_mesaj").val(); //get value (html control)
var mesajSvr = $("#<%=txt_mesajServer.ClientID%>").val(); //get value (server control)
var mesaj = mesajHtml + " " + mesajSvr;
$("#<%=txt_mesajKopyasi.ClientID%>").val(mesaj); //set value (server control)
$("#txt_mesajKopyasiHtml").val(mesaj); //set value (html control)
$("#spn_mesaj").html(mesaj); //set value (html control)
return false;
}
</script>

Görüldüğü gibi istediğimiz kontolün id'sini kullanarak değerini alıp, başka kontrollere atamayı bu şekilde yapabiliriz.
Örnek uygulamayı indirmek için jquerySetGetValue.rar (2,82 kb) tıklayınız.