
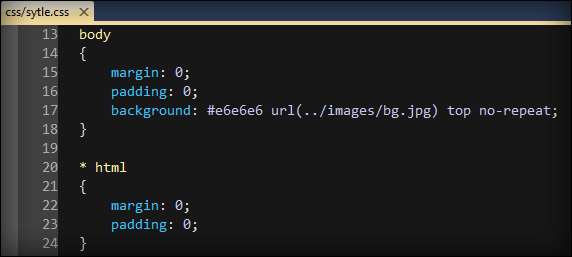
Visual Studio 2010 ortamında geliştirme yaparken hepimiz " CTRL + K + D " kısayolunu biliriz. Bu kısayol sayesinde yazdığımız kodlar düzenli bir şekilde biçimlendirilir. Tabi ki bu biçimlendirme şekli varsayılan değer ne ise ona göre yapılır. Css kodlaması yaparken " CTRL + K + D " kısayolunu kullandığımız zaman resimdeki gibi her bir özelliği tek satır şeklinde listelemektedir.

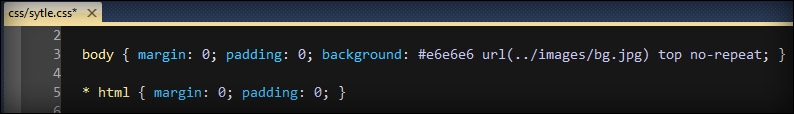
Peki css kodlarımızı yazarken bazılarımız, her satırda tek bir tanım olacak şekilde biçimlendirmek isteyebilirler.

Bunun için Visual Studio 2010 içinde yapacağımız işlemler kısaca şu şekilde :
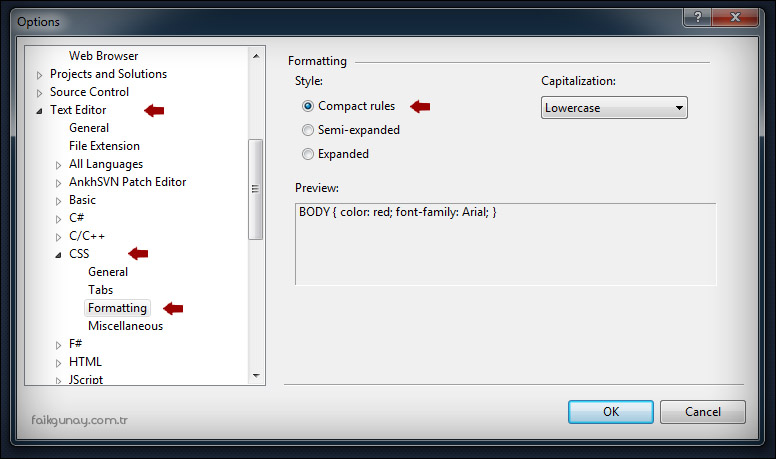
Tools -> Options -> Text Editör -> CSS -> Formatting

Resimde görüldüğü gibi bize 3 seçenek sunuyor. Ayrıca her yaptığımız değişikliğin önizlemesini de görebiliyoruz. Seçimimizi yaptıktan sonra OK tuşuna basıp, kodlamanıza kaldığınız yerden devam edebilirsiniz
Kaynak : http://www.wiliam.com.au/wiliam-blog/better-formatting-in-visual-studio-2010